Last updated on July 19th, 2022 at 05:18 pm
I encountered a little difficulty while creating a pop-under ad code via DFP for one of my affiliate blogs. The objective was to link to an affiliate product which I recommend to my blog users. Also if you have too many page views on a particular blog, you can use pop-under codes to redirect them to your viral sites as well. Alternatively, if you’re selling something on Amazon, eBay, etc, you can direct your visitors to those pages via a pop-under. This tutorial will be handy if you need assistance in creating a pop-under ad code via DFP!
Publishergrowth: The Revenue Acceleration Platform for Publishers
Blognife is elated to announce the launch of Publisher Growth- a community of publishers that helps you actively accelerate your revenue. This platform assists publishers in growing their traffic and revenue. As publishers, you can share and read reviews of ad networks and hosting companies. You can connect with other publishers to build links for growth and monetization hacks and more. This platform will help you stay up to date with the advertising and publisher ecosystem.

Features:
How to Create Pop-Under Ad Code via DFP
You need to have an approved adsense account in order to access Google DFP for small business. Google DFP is an ad-serving tool which is free upto 90 million page impressions per month. It helps you serve in-house advertisements, direct advertisements and can be useful for fall back ads too. Before we begin with a stepwise tutorial on how to create pop-under ads using DFP, let me discuss a bit about some comment terms
- Creatives: Creatives are basically the graphics, video files, html codes that will actually be served. i.e. the content of your ad unit.
- Ad unit- The ad tag that will serve the creative(s) and record impression, clicks and other relevant data.
- Line item- Line item is the smallest unit of an order that is used to define the display attributes of an ad unit/ad code/ad tag. Like where the ad unit will be displayed (device type, location and demographics etc) and also which particular ad unit will be displayed, its size, etc etc.
- Creative templates- A set of templates defined by DFP capable to display ads with certain type of features/interactions.
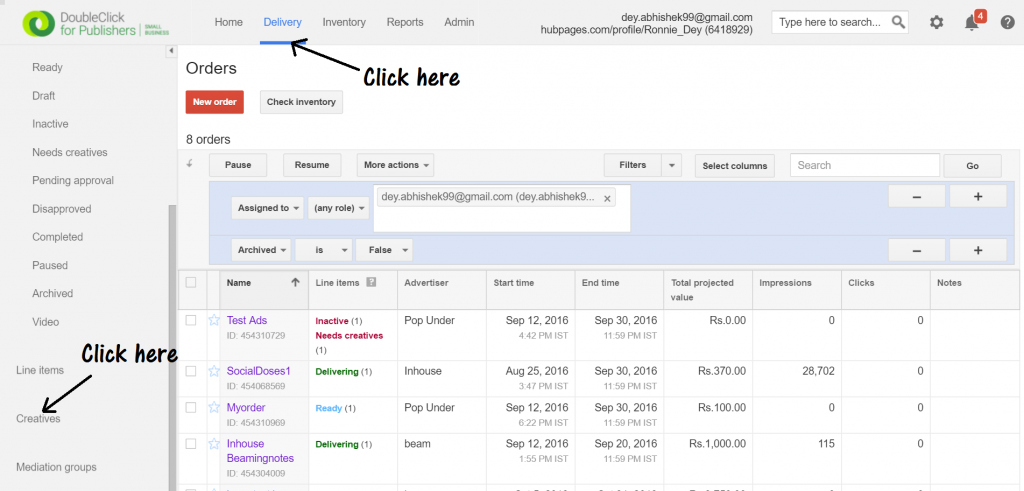
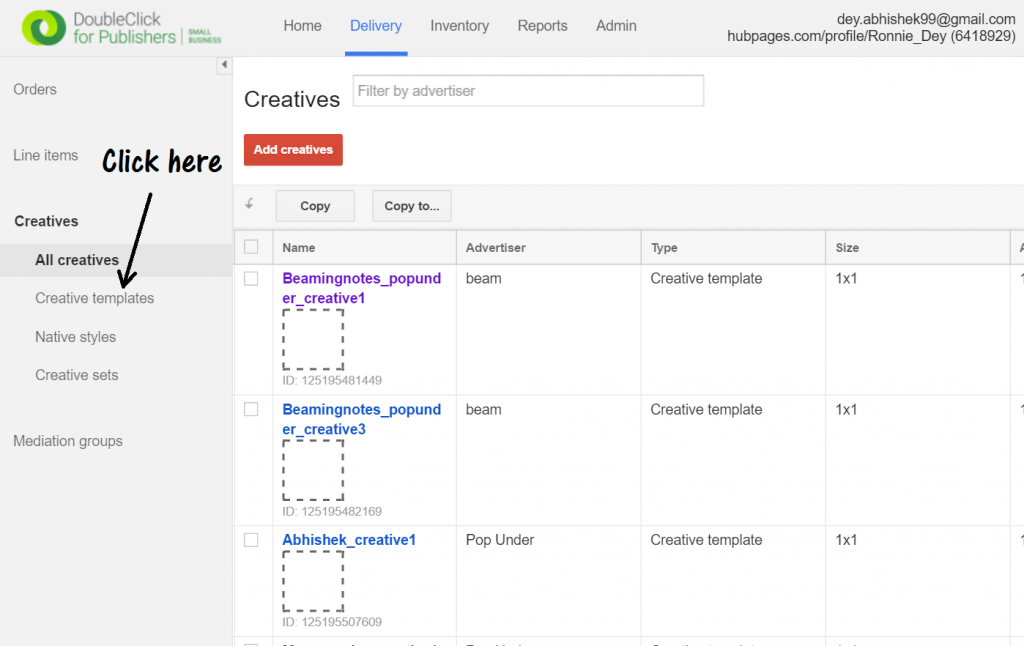
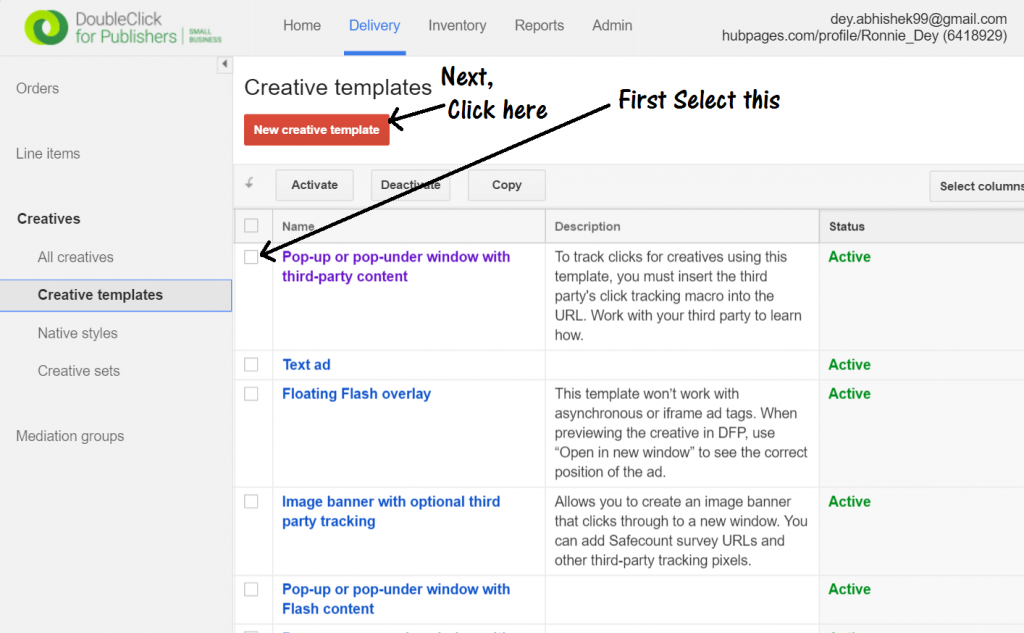
Now, to start with, log into your DFP, and click on the Delivery tab. From the left panel, click on Creatives, and then again click on Creative templates.
Now select the system defined creative template: Pop-up or pop-under window with third-party content and you can see some variables and placeholders. Click on the “Preview form” to see how this will actually look. You need to export this template and save it on your system.
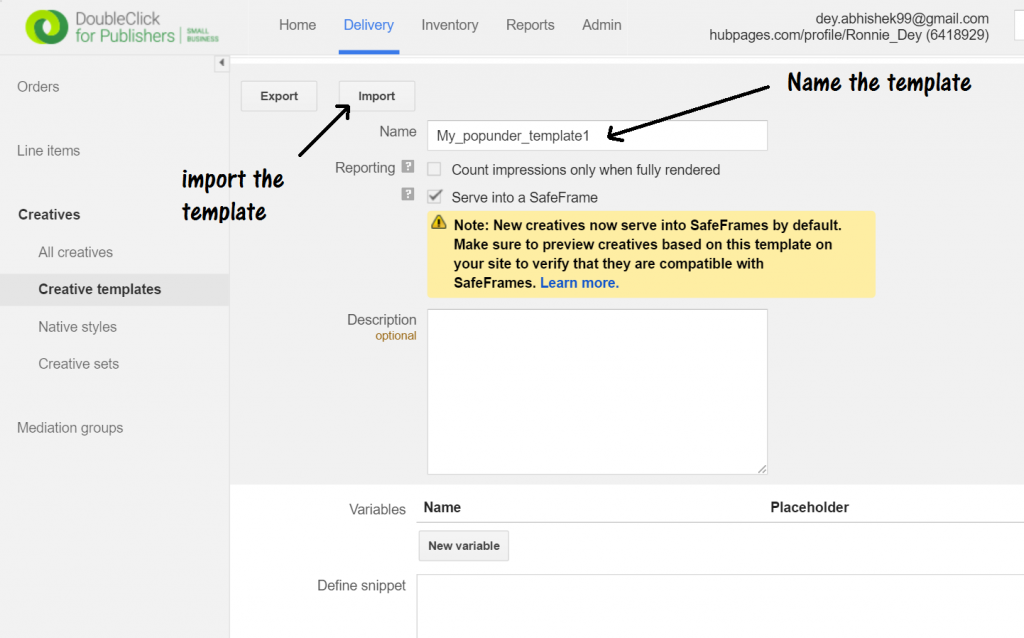
Once done, go back to the creative templates page, and click on new creative template. Now import the template which you have saved on your system and add a title to this user defined template. We will use to title My_popunder_template1. Now click on save button (ignore the errors if any).
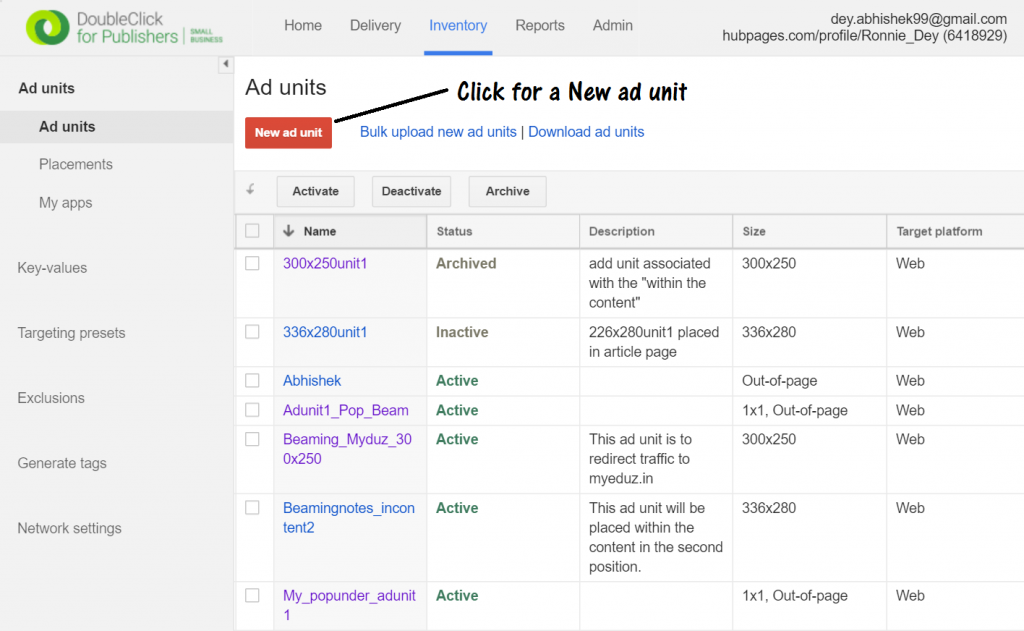
Next, we have to create an ad unit that will serve the pop-under. Click on Inventory tab and under the A units section, click on New ad unit.
[wpsm_offerbox button_link=”https://adbuff.com/amp/index.php?rp=2921″ button_text=”Signup” title=”AdBuff- High Paying CPM Network” description=”AdBuff is a high paying CPM network if you’ve majority traffic from US, UK and Canada” thumb=”http://blognife.com/wp-content/uploads/2017/01/Adbuff-AdSense-Alternative-Ad-Network-CPM-CPC-Ads-1-1-1.png”]
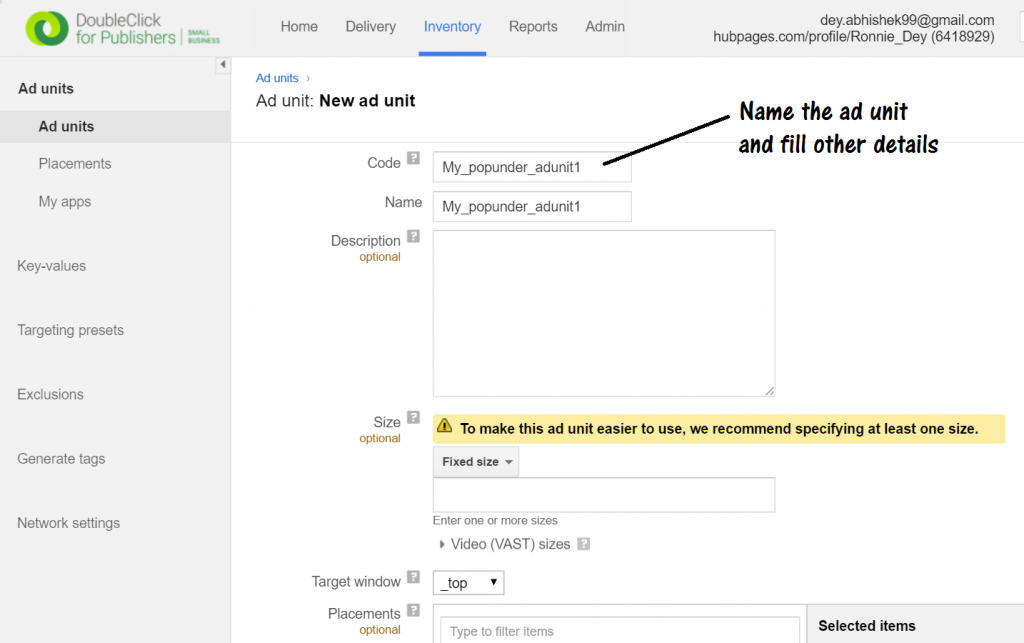
Assign a code/name to the add unit. We are going to use My_popunder_adunit1. You can assign a description which is optional. Now, from the Size drop-down, select 1×1 and Out of page and assign the target window as _blank
You may leave the placement as blank if you don’t have to create any separate placement. You have to override adsense settings and uncheck the “enabled for adsense” button and click on save.Now, your ad unit is created.
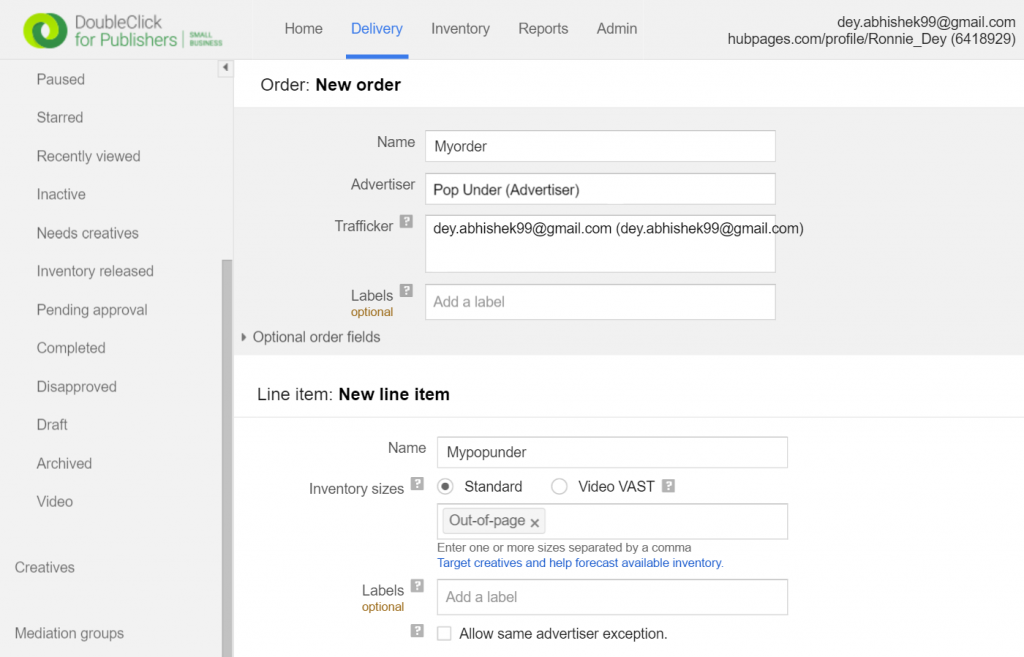
Now, we have to create a new line item. Click on Delivery and then New Order. An order can have multiple line item. In this post we will create a new Order. We have named the order as Myorder and the advertiser as Popunder which we previously created. If there is no advertiser, you need to create one.
Next, we are defining the line item. We have named it as Mypopunder and selected the inventory size as Out of page. Add a start date (immediately), end date and impression quality along with the CPM rate. Keep all other fields as default and now come to ad targeting settings.
We need to select the inventory. So click on inventory>ad units>My_popunder_Adunit1 and click on save.
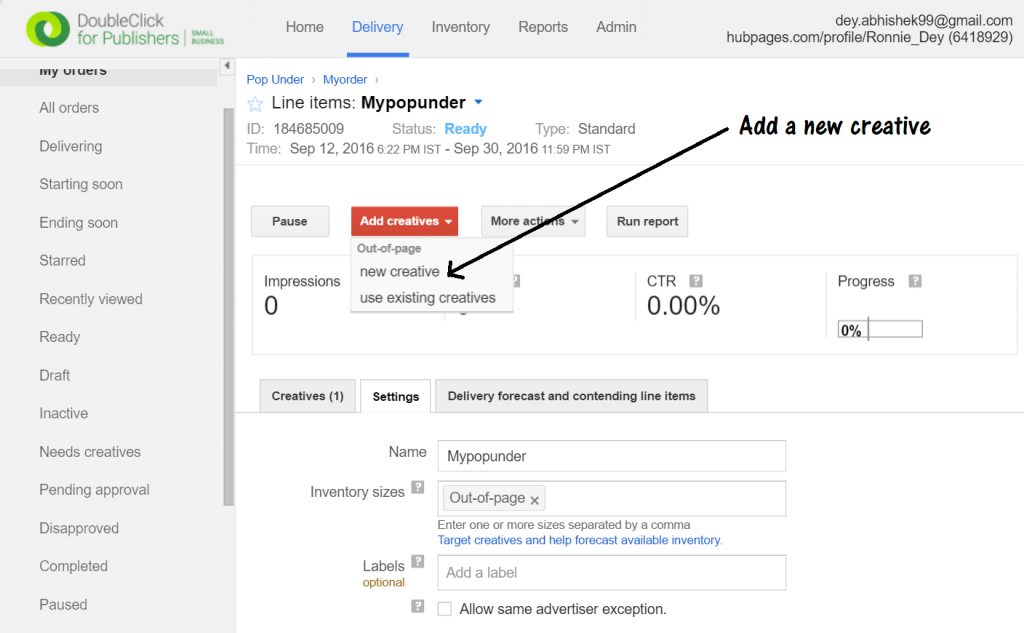
Now, click on the check box before Mypopunder and click on Approve to activate it. Once done, now click on the line item Mypopunder. You will be taken to a page where you’ll be asked to add creatives.
Now, click on Add Creative button and select New Creative option. Under the new creative sections, you can see some system defined creative styles. From here, select user define templates. You will be able to see My_Popunder_Template1 here. Select that and click on Continue button.
In the new creative page, you need to assign a name for your creative. Let us name it, Mypopunder_creative1. Under the url for third party content, add the URL which you want to load as a pop-under. Select the width and height and other settings and click on Save button.
You are all done! Now you need to generate the ad tags to load your pop-under. Click on Inventory and then Generate tags tab on the left. Select My_Popunder_adunit1 tag and click on Generate tags.
Keep the tag type as Google Publisher Tag and click Continue. Under the Select tag options, deselect the default “enable single request” and instead select “Enable synchronous requests“. Also you need to select the check box “Out of page” and click on Continue.
You will get 2 code snippets. Copy and place them on your site as instructed. You can place both the code snippets together. Once done click on Save button of your theme editor.
Now, click on the site url to see if the pop-up is working fine. If it doesn’t, grab a cup of coffee and re-visit the steps and ensure you have done them correctly.
Hope this tutorial on how to create a pop-under ad code via DFP helps you in creating engaging pop-under which can be used for showing targeted products, reviews or case studies which in turn can promote a relevant product. Feel free to test DFP for small business for more interesting features. Also, do bookmark Blognife for more tips, tutorials and monetization ideas. In the coming week, we will focus more on DFP tutorials and will also create a video of how to create a pop-under ad code via DFP.
Our Recommended Tools for Publishers:
- Best AdSense Alternative- Setupad, Ezoic
- Push Notification Network- iZooto, Unative,
- Best Contextual Ad Network- Media.net (Extra 10% for 3 months)
- Native Ad Network- Mgid
- Popup Ad Network- Exoclick, Propeller Ads
- Best Web Hosting- Bluehost, Hostgator, Stablehost, WPEngine
- Blogging Tools- OptinMonster, Astra, Teachable,

I and my team research various ad networks and can help you increase your overall ad revenue; so you could rake in more greenbacks with the best monetization platforms. Tap into the power of the online publishing business with me. I am just a mail away, so reach out to me if you want to scale up your website revenue. mail: [email protected]











Hi,
Instead import the template, can i place an affiliate link?
Thanks,
Dan
Hi Dan,
You can place any link… Affiliate link will work absolutely fine as well..Thanks 🙂